这篇文章介绍的是网站色彩搭配设计技巧7条定律,配色对于设计师来说,不论是用来集中用户的注意力还是表达感情,又或者是传递信息都是非常有力的工具。经研究发现(这是我引用了The Impact of Color on Marketing的一句话),百分之九十的用户购买商品的时候,都是因为他的配色才去购买的。
想让网站色彩搭配设计的使用更加有效果,更能吸引用户的目光,这在设计中是非常重要的,也就是构想出一个全新的配色方案。每一种颜色都有着他独特的意思,将他们组合起来也就能传递出无限的可能,甚至创造出商机也不一定。

网站配色方案有时就像雨后春笋般突然从脑子里接二连三的蹦出来,但更多的情况下,我们可以使用一些计划性的方法。
有的时候视觉化的必要的网站色彩搭配设计方案很难设计出来。那种时候,可以从别的设计师的作品中获得灵感。列举两个对于配色来说相当方便的网站,Dribbble 和 Behance。有时你想给你的材料设计找一些特殊的灵感时,推荐 Material UI 这个网站。平板式的配色调色板,你可以利用FlatUIColor 这个完整。

上面所列举的几个网站都非常的方便。接下来让我们从不同的设计之中所产生的效果里一起来看一看吧。这样独特而意外的方法,可以让你创建一些更有意思的调色版。例如,室内设计就是非常不错的案例之一。
当你想创建一些不同的配色方案,不妨试着转变一下思路,利用其他文化的设计。举个栗子、韩国的音乐MV、实用的多彩的调色板让人印象深刻。每一个场景,都可以给你的灵感提供参考。我们也可以从日常生活中获得灵感的启发。当你走出去,室外的任何一个景色都可以作为参考。
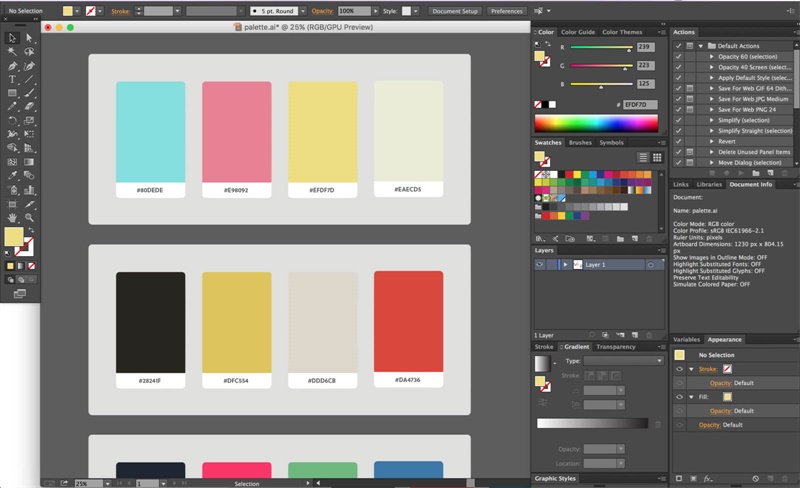
当你看到了令人激动的配色时,就可以把他们做成配色版了。你可以利用图片设计工具,来调整我们所找到的配色方案。
在此之前,让我们明确目的和设计理念。一个有着含义的调色板是良好的设计要素之一。
颜色所面对的每一个人都是不同的。同一个颜色,因为每个人的个性、文化背景,经验的不同会产生不同的效果。考虑到这一点,我们就需要明白,当用户面对这样的设计时,会表现出怎样的反应。

一些颜色的含义,在世界的任何地方都是通用的,但有些则不是。绿色,一般是植物的颜色,看到他们就会联想到自然。但是红色就不一样了,他会因为文化的不同而不同。在西洋文化中红色代表的是:火(英: Fire)、暴力(英: Violence)、纷争(英: Warfare),有时也会表示爱(英: Love)或者热情(英: Passion)。但是在中国则表示的是繁荣(英: Prosperity)和幸福(英: Happiness)。
小贴士:由于颜色有着不同的含义,在创建一个调色板时,一定要了解你所面对的用户的感情是非常重要的。
选择配色时,你需要了解一些关于配色的基本知识。配色的基本,就是配色组合的基本理论和构造,具有实践性的指南。他从如何使用色轮以及每一个的意义都总结的十分全面。

如果你已经想好了设计灵感,完成了风格指南并做了一些简单的草图,那么接下来你就可以选择调色板了。一些基本的调色板,艺术家们通常将他们以相近的颜色排列在一起,这是一个非常不错的方法(大家也可以去尝试一下)。
我们可以从这些配色方案中可以获得一些灵感作为参考。就让我们一起来看看如何从尝试出的许许多多的配色方案中取得最合适的方案吧。
可以这么说,因为风格指南,颜色在设计中所担任的工作不同,各种各样的颜色的重量也是不同的(英: Weight)。举个例子、强调色比背景色所使用的次数就要多一些。
对于这一点你可以做一些练习,在实际页面中你可以将颜色依重要程度的不同来放进大小不同的形状中。
下面是 Invision 的调色板。

考虑到强调色等颜色、配色以图形的模式在下面表现出来了。

设计系统你所需要知道的风格指南是,将所有的设计要素放在统一的设计框架之中。在这之中包含了包括按钮或字体等全部的设计要素。我们在设计时应该思考什么样的按钮或导航菜单才是应该被选用的。
在实践中如何使用风格指南,在这里有一些网页的案例可以参考。设计师一起来学习,精心挑选的50个知名品牌的风格指南这篇文章,详细介绍了知名平牌是如何利用风格指南,可以用来参考。
因为它可以是一个简单的草图,所以在使用配色版之前,可以方便的帮助你做出你自己的风格指南。一目了然的知道利用什么样的设计要素,那么也就会明白该使用怎样的配色来进行制作了。
选择设计制作时用的调色板时,要有「KISS」这样的思路。首先,尽可能的减少颜色,我们需要考虑下面几点。
主色,作为一个重要的CTA(也就是Call to Action的意思)按钮或强调色被使用着,很多公司将他利用在LOGO设计上。
次要色、一般利用他来区别动作行为的颜色。打个比方,在警告和成功所使用的颜色,通常使用绿色和红色,如同下面的例子,你可以利用他们来设计从而将当前状态信息传递给用户。
什么样的颜色适用于风格指南呢?让我们来看看这个比较容易理解的 Airbnb(一个旅馆预定网站) 的例子。Airbnb的强调色,是可以显示公司住所地址的红色(也就是Rausch)。绿松石色(Kazan)是辅助色、背景色则使用了两种灰色(英: Foggy / HOF)。
Airbnb的很多页面,背景色使用的是比较明亮的灰色(Foggy)。比如下面的例子、预约房间是非常重要的动作,就使用了作为主色的红色(Rausch)。
绿松石色(Kazan),使用它能更好的引人注意。在下面的这个例子中,你可以看到他作为辅助色很好的帮助了原色。
Airbnb 的错误信息提示,大概将红色(Rausch)进行了一些调整,利用了比较亮的红色。在图中所使用的感叹号和红色相组合,立即跃入了用户的眼中,将当前系统的状态传递给了用户。
让我们试着使用最初的颜色来做设计吧。试着将他们放在布局和设计的焦点之中。在这些都完成之后,将调色板应用于设计吧。考虑一下关于视觉的层次感(Visual Hierachy)。考虑什么样的要素,什么样的颜色与设计才是最匹配的。还有,鼠标在要素上悬停和点击时的动作的响应,你可以考虑利用不同的颜色。
美丽的配色,需要不断的重复,反复的去尝试。至于什么颜色最好,也是没有唯一的答案的。决定了布局和设计的功能之后,多多的去尝试各种各样的配色吧。不断的学习如何使用颜色来进行设计,是非常重要的。在设计开始之前,不管什么样的颜色组合都能通过视觉化的效果表现出来,就可以选择更好的颜色眼进行设计了。
网站色彩搭配设计技巧不是一重不变的,随着用户的需求增加,我们应该不断去丰富自己的设计理念和知识。
以上就是《网站色彩搭配设计技巧7条定律》,更多精彩内容,点击《空间共享式网页排版设计新趋势》,了解更多。