海淘科技今天为大家介绍一下《2018年APP界面设计指南》。
2018年互联网方面提到移动5G的研发、开发,移动端应用已经是流动方向,怎么移动端应用设计是在所避免不了的,移动端应用设计的一些指导性原则,往给到帮助!
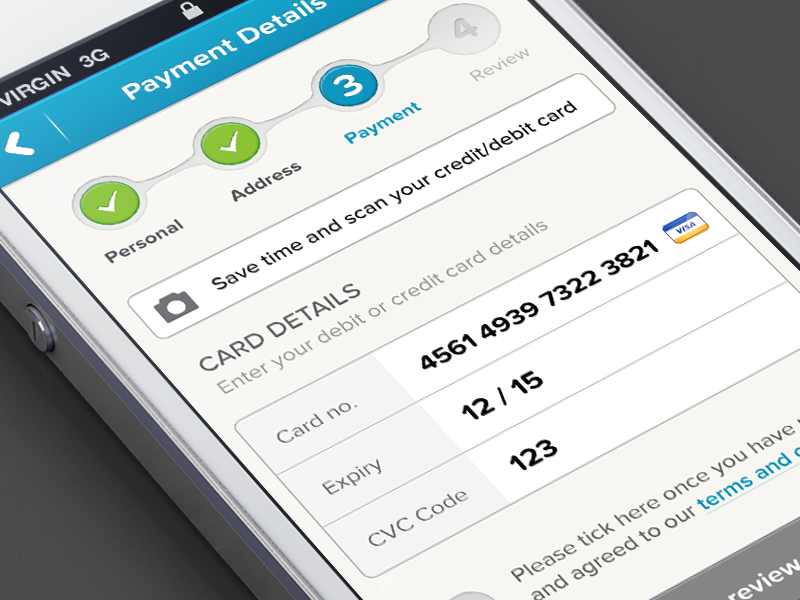
减少认知负担用户与应用交互时的阻力和困惑越少,应用被继续使用的机会就越大。优化交互流程了解用户如何与应用交互是优化的必要条件。 作为设计师和开发人员,我们应该在整个交互流程中理解用户的目标。这将帮助我们确定任务完成过程中最常见的问题。这里有几种比较流行的优化交互流程的方法:拆分任务。如果一个在用户端的任务包含很多步骤和操作,最好是把这个任务拆分成一定数量的子任务。一个很好的例子是在电商购物应用中的渐进结账流程,你能够从拆分出来的步骤数中清楚自己的每一步操作。

通过限制用户端所需要的操作数量,可以提升用户对流程的理解。充分利用已经掌握的用户信息。通过GPS精准定位这一功能,用户只需要选择乘车的位置就可以叫车,例如下图。

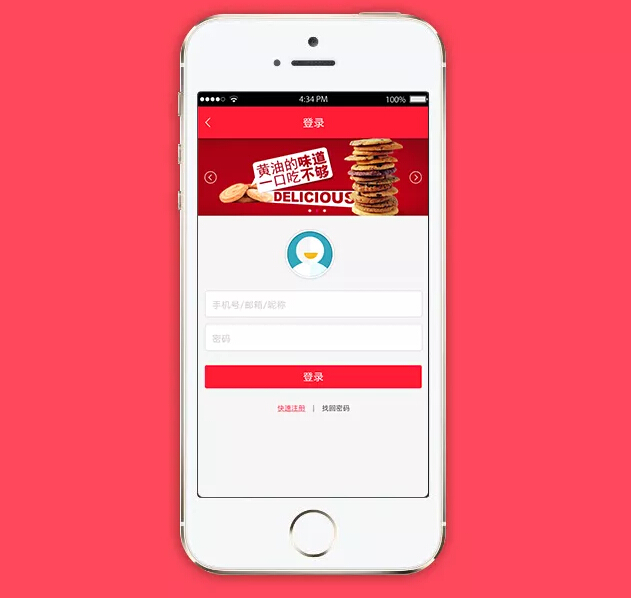
让每一步衔接自然。当任务需要用户完成许多步骤时, 通过清楚显示下一步的操作来帮助用户。

这个界面用作与指引用户的操作。每一屏优先完成一个主要功能。通过遵循这个简单规则, 可以将界面变得更易于学习和使用。使用视觉权重对重要元素进行优化 (例如加大核心按钮的对比度)

核心按钮要用主色调颜色突出
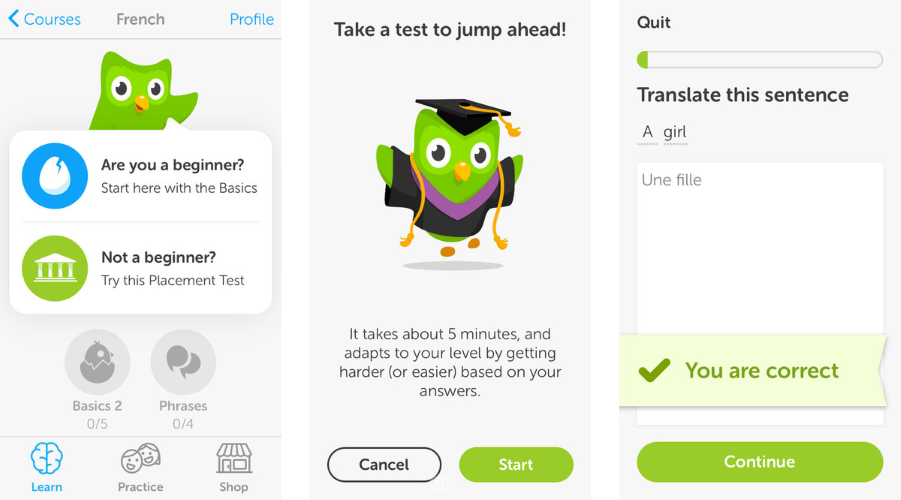
提示:想要减少用户操作过程中某一个界面遇到的混乱 ——那么就只显示当前步骤中需要的内容。例如 ,当用户做出选择时,只需要显示当前用户需要的选项, 然后在下一个界面中展示细节。

上图是一款叫做Duolingo的iOS应用中,逐步深入的界面 (一步一步的展示更多信息)
清晰的导航用户如果很难找到想要的,就算界面再漂亮,内容再充实,也变得没有意义了。一些导航的规则:- 不要隐藏。 避免隐藏导航,如手势操作因为大多数用户都很难找到它。
一致性
开发者经常在一些个别的页面隐藏菜单。不要这样做,因为它很可能会让你的用户感到困惑。
显示当前位置
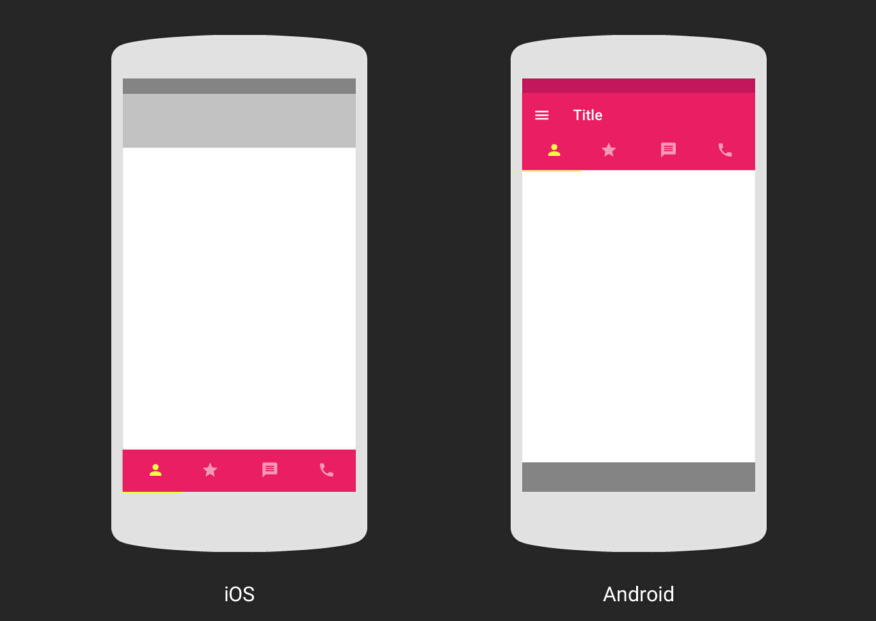
没有告知用户当前位置是许多应用的常见问题。“我在哪儿?”这是一个应用需要告知用户的最基本的问题之一。提示:最好使用标准的导航模式。比如标签栏(iOS)和抽屉导航(Android)。大多数用户都熟悉这两种导航模式。如果一个简单的解决方案有效,就不需要特立独行。抽屉式导航的切换可以直接点击,如果Tab放在上方可以直接滑动切换。

结合手机自身特点手机不是台式机的缩小版,它们有自身的细微差别和限制。
APP界面设计元素要明确的表达出哪个元素是可以交互的,哪个元素是不可操作的。与桌面不同,用户可以使用鼠标悬停效果来判断某个元素是否可以操作,而移动用户只能通过点击某个元素来确定哪些元素是可以被操作的。好的APP界面设计是可以让用户自己能够正确预判。
操作区域要友好移动界面中设计可操作的元素时,为了让用户可以很方便的点击,关键的点是要把点击目标设计的足够大。根据经验,一般有效的触控面积是7-10毫米。这个区域可以让用户在点击目标可以看到目标的边缘。用户能够知道他们是否准确的点击了目标。另外,要确保元素之间的位置不要太相近——应该在点击目标之间设置适当的间距,以防止误触。

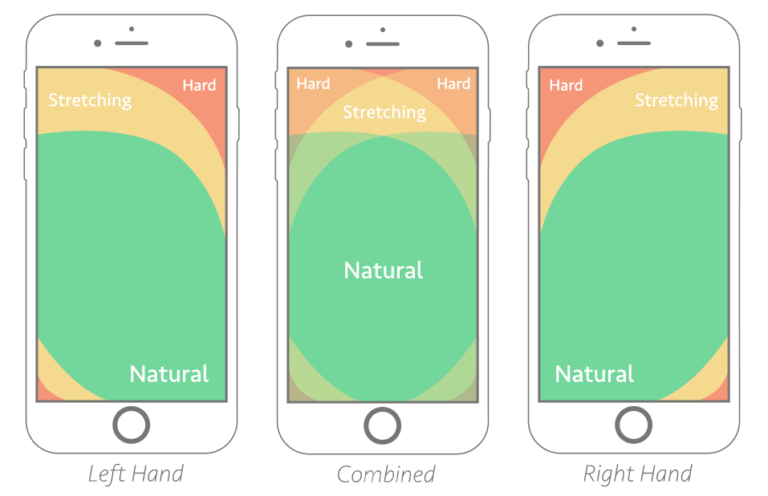
考虑拇指空间为拇指设计不仅是为了把目标区域设计的足够大,同时也要考虑到设备的持有方式。虽然拇指可以在屏幕中的大多数区域操作,但是只有三分之一屏幕是真正毫不费力的区域。这个区域被称为拇指舒适区。其他区域需要手指伸展甚至改变持握方式才能操作。基于手的持握方式(左、右或者双手),可以看到移动设备中的安全区域(在下图中的绿色区域)。

越大的屏幕,越不容易操作。
根据 Scott Hurff的研究,更多人们惯用右手的拇指区域,为移动端应用设计时需要考虑所有不同区域:- 绿色区域是导航选项或者有频繁交互操作(如行动指引按钮)的最佳位置。
“分享”按钮是在绿色拇指区域。
- 红色区域是潜在危险选项的最佳位置(例如删除按钮)。这样用户不容易会触及到此按钮,不会误删除。
在难到达的红色区域放置破坏性操作(如删除和抹掉),因为不希望用户发生误触。
中断设计我们生活在一个中断的世界里。总有那么一些事情总是试图分散我们的注意力,把我们的注意力转移到别的地方。例如,用户可能在等火车的时间里使用应用。对于移动应用场景的考虑是至关重要的。让应用在用户中断使用后能够很容易的恢复到之前的状态。Twitter是中断设计的一个很好的例子。应用的通知列表显示了所有最近的通知。只要用户停留在这个页面,应用就不会自动更新列表——它只是在列表的顶部显示一个状态“X 新通知”。这允许用户在一段时间后重新使用应用时不会丢失当前的位置。
努力创造多终端一致性体验移动应用不是存在于真空中。例如,移动用户通常用浏览购物网站,然后切换到台式机上去购买。体验上的转变要让用户感知不到。
Spotify 能够做到多终端无缝体验。你可以在Mac上设置一个播放列表,你的iPhone上马上就可以使用它。当你在设备之间切换时,应用会记住你停在哪里。
直观的手势只在应用中使用最自然的手势。为何如此?因为手势是隐藏的控件。在用户界面中使用手势的最大缺点是学习曲线。每次用手势代替可见控件时,应用的学习曲线就会上升。这是因为手势具有较低的可发现性——它们总是隐藏的,人们需要能够首先识别这些选项。这就是为什么只使用被广泛接受的手势(用户希望在你的应用中使用)的原因。一个好的手势例子就是为微博APP可以进行刷新,得到新的微博信息。
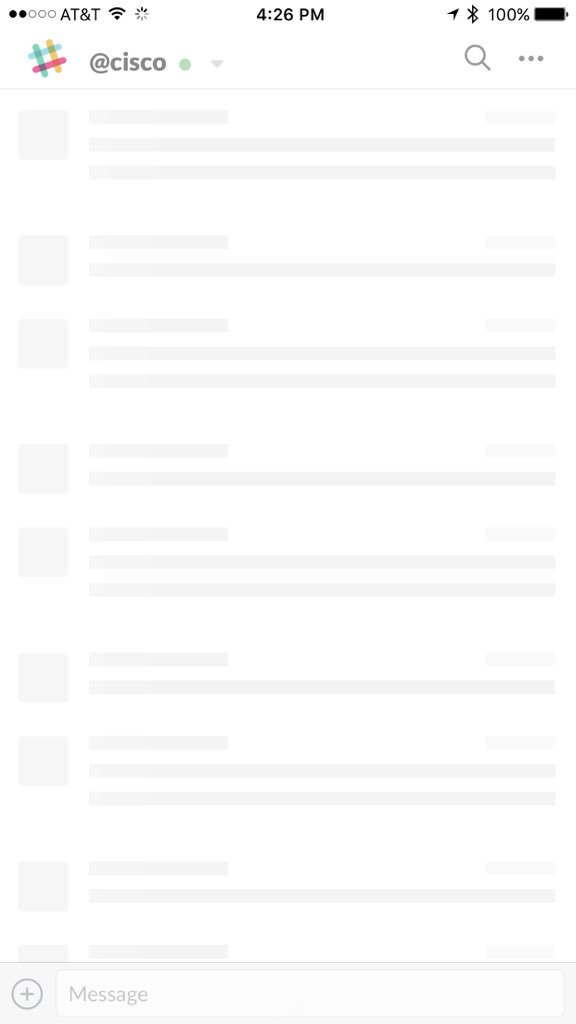
使用框架界面让应用能够快速显示应用应该响应快速且灵敏,但是不可避免的会遇到一些特殊情况。例如,非常慢的网速。如果不能缩短加载时间,至少也要让等待不那么乏味。可以先加载信息的框架结构(即临时信息容器)框架界面是一个页面的空白版本,其中信息是逐渐加载的。不同于加载动画,它将用户的注意力集中在数据加载本身,框架界面则将用户的注意力集中在进度上而不是等待时间上。

Slack应用的框架界面
关注初次使用体验就像一个人一样,应用不会有第二次机会给用户留下好的第一印象。如果不把第一印象做好,我敢打赌(80%的概率),用户不会再次使用了。
必要的引导对于引导规则来说——它不应该是通用性的,而是应该有利于人们如何去使用这款应用。设计者应该以引导作为一次契机,为新手用户开辟绿色通道。还有一点,引导应该只有在初次使用时才会出现。
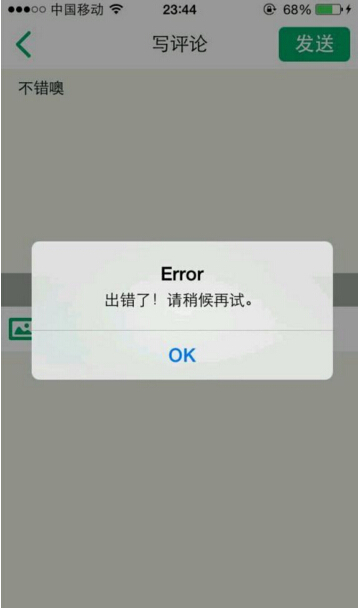
空页面设计空状态(或零状态)是未发生任何事情的状态。这种状态不应该是空白的界面(或者像许多设计师所说的那样是死的),它应该能够为用户提供对接下来操作的指导。以Spotify的错误状态页面为例。它不能帮助用户理解到底发生了什么,也不能帮助用户找到解决方案:“我能做些什么呢?”
APP界面设计当应用的空状态显示了一条简单有用的错误提示。要简单、礼貌、有指导性的表明:- 出了什么错,可能的原因是什么。- 用户想要解决这个问题需要怎么做。

使用功能动画改善交互体验动画在界面中解决了许多功能问题,同时使得界面更有活力和灵敏。
显示系统状态当应用正忙着处理某个操作时,应该让用户知道当前的状态而不是卡死。视觉上的变化让用户对应用有一种掌控感。

这个应用通过动画告知用户正在加载内容。导航的过渡动画是描述状态转换的最佳工具。它帮助用户理解页面布局的变化,点击后的变化,以及如何在我们需要的时候开始这样的改变。

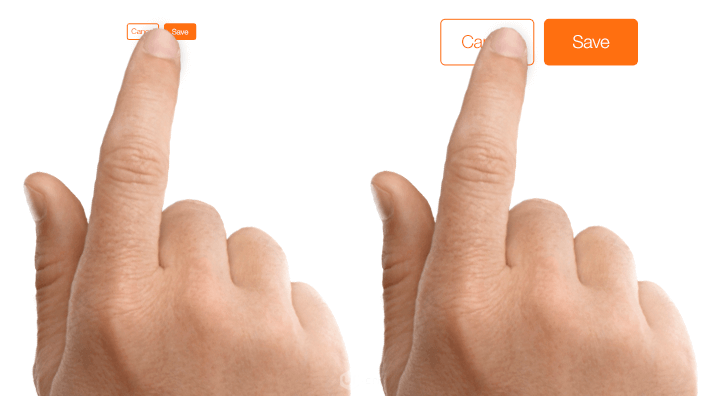
已于让用户更好的理解功能以及功能的使用,最好使用动画来有效的引导用户。视觉反馈在现实世界中,对象会响应我们的交互。在UI控件中,人们也期待有类似的的响应能力。良好的视觉反馈使得交互体验变得非常舒适。所有交互元素(如按钮)都应该提供完美的视觉反馈。

按钮响应了用户的点击。
人性化体验个性化个性化是当今应用最关键的部分之一了。这是一个与用户沟通机会,为每个用户提供他们所需要的信息,让他们感觉到应用是为他们量身定做的。星巴克就是一个很好的例子。应用使用用户提供的信息(例如,他们经常点的咖啡)来提供特别的优惠。令人愉快的动画不同于提高用户界面清晰度的功能动画不同,令人愉快的动画是用来使界面看起来更加人性化。这种类型的动画能够让用户感受到设计者的用心。一些令人愉快的小细节是应用与用户建立情感联系的机会。

图片来源: Dribbble
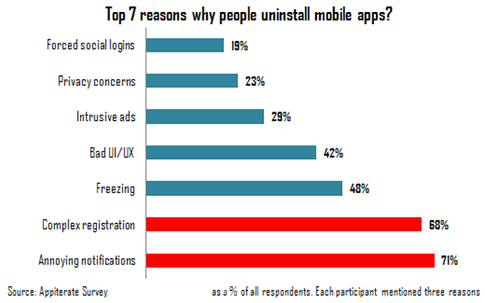
推送的价值烦人的通知是用户卸载应用的首要原因(71%的受访者).

来源: Appiterate Survey
不要仅仅因为你可以发送推送通知——每条通知都应该是对用户来说有价值并且及时的。下面是在设计推送通知时需要考虑的一些事项:
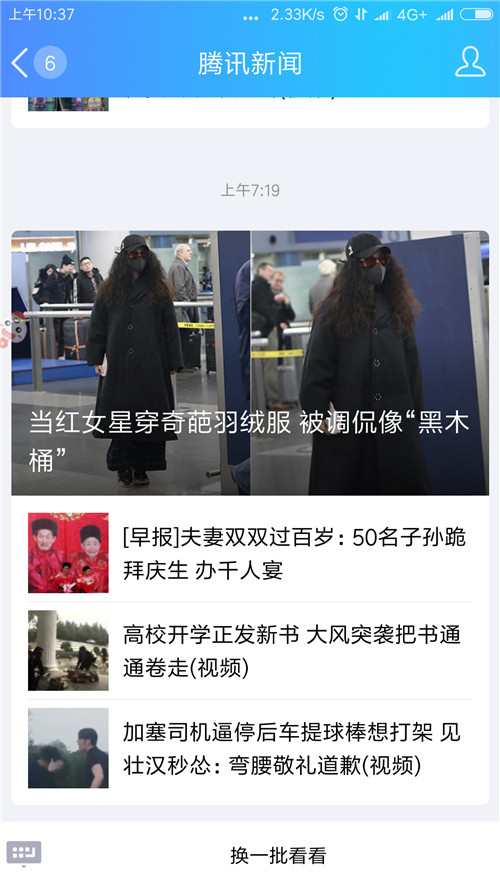
推送通知,信息多的情况下,次数可以减少,避免用户反感,可以采用信息集合的方式,例如腾讯新闻,每次推送都是4条;
推送同时时间也是一个重点,推送通知的最佳时间应该是应用使用的高峰时间——在下午的6点到10点之间。
可以多样式渠道的向用户推送信息,例如微信公众号或其他其他。

优秀的设计当是无形的,能够get用户痛点,使得用户在使用此APP时专注于自己的目标而不是界面。作为一名设计师,应该努力去设计无形的界面,因为这样的界面既满足了用户的需要,也提供了良好的用户体验。APP设计师在设计时要让自己的想法与指南相融洽的,设计出来的东西,才会更好。
以上是上海APP开发公司——海淘科技为你提供的《2018年APP界面设计指南》,更多相关资讯,可点击APP界面设计资讯。