学习前期,尽力把大部分的时间和精力放在实现后端功能上。可多多用前端框架与库来减少劳动力的分量,例如jQuery。但是要了解CSS和JavaScript,不然使用时也会有困难。等到有了时间,就好好补一下基础,避免过度依赖框架。
好看很重要。长相天生,项目的外观却由你决定。尽管不是自己实现的效果,但看到自己的APP美观大方,你会不顾一切的在脑子里形成一个“我创造了美好的事物”的念头,由此带来的巨大的成就感会激励你继续学习(和自恋)下去。而且,你的外行朋友们会对你一脸崇拜~
我想大家对Bootstrap应该很熟悉了,但是因为它太流行了,很多人照着《Flask Web开发》做出来的博客从功能到外表,全都一个模样……那么,我就来推荐三个不同风格的优秀的CSS框架。
Materialize —— Material Design风格
http://materializecss.com/

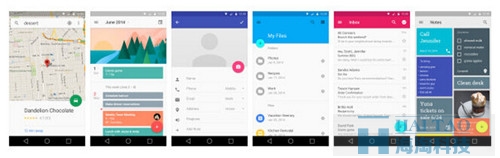
Google在2014年推出了一个设计语言——Material Design(译作“原质化设计”,“质感设计”或是“原质设计”),代号是Quantum Paper(量子纸)。看看下面这张图片你就明白了,这些卡片和圆形悬浮按钮你肯定不陌生:
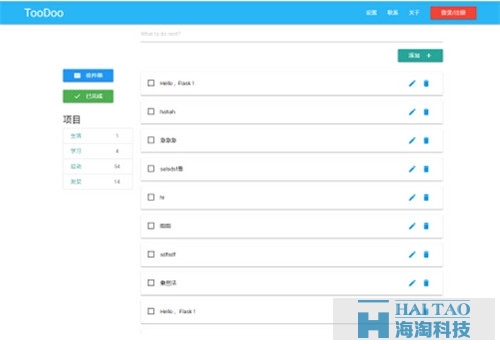
Materialize就是基于Material Design的CSS框架(同类的还有一个Material UI),使用它你可以轻松做出来很清新的页面效果。专栏下一个实践项目(to-do list App)用的就是这个框架,我找来了另一个同样使用Flask做的to-do list App,做个简单对比:
这是使用Bootstrap的页面:

这是使用Materialize的页面:

另外,评论区知友@刘二强烈推荐了Google自家的Material Design Lite。
Semantic-UI —— 语义化
http://semantic-ui.com/

Semantic-UI是一个语义化的前端框架,因为它是围绕自然语言架构的,所以使用起来也很方便。看看下面这个例子你就可以理解它的语义化特点了:

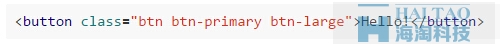
再举个例子,在Bootstrap你想创建一个蓝色按钮,你需要这样:

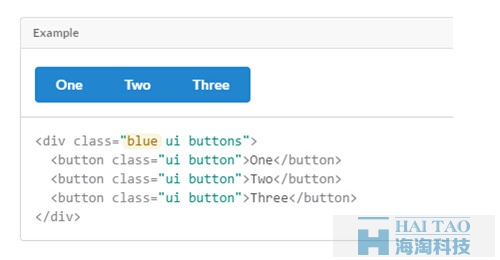
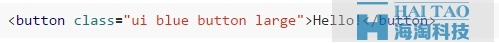
在Semantic-UI里,只需要这样:

不光对搜索引擎友好,而且很容易理解和使用。
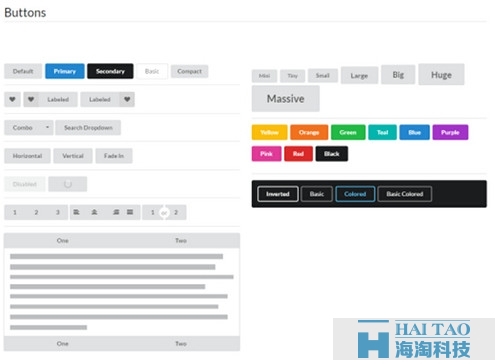
而且Semantic-UI的按钮很丰富:

Pure —— 轻量级
http://purecss.io/

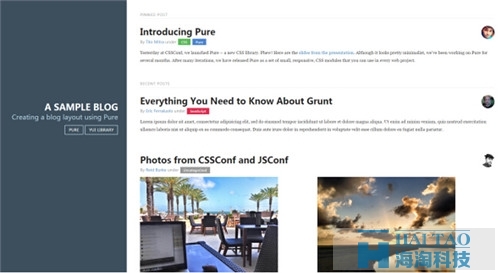
Bootstrap是Twitter推出的开源框架,而Pure是Yahoo!推出的开源框架。它的特点是纯CSS实现,而且体积很小,整个框架压缩后只有5.7k左右。这是一个典型页面:

如果你已经习惯了Bootstrap,不想尝试新东西,那么可以尝试基于Bootstrap的Flat UI(扁平化UI工具包)和Bootswatch(提供了各种Bootstrap主题)。
快动手让你的Web项目变漂亮一点吧,下面说说如何让你的Web项目变得有趣起来。
在面我们介绍了几个CSS框架,这次要介绍一些让你的项目变得有趣的库和工具。这些工具用起来都很简单,所以就不具体说用法了,感兴趣的话可以点进链接去了解。
一、动态效果
Animate.css
https://daneden.github.io/animate.css/

Animate.css是比较流行的动画效果库,提供了大量的动画效果,你可以点进链接尝试一下。
AniJS
http://anijs.github.io/

AniJS和Animate.css一样,也提供了很多的动画效果,体验页面很方便。
Hover.css
http://ianlunn.github.io/Hover/

Hover.css提供了大量hover时的动画效果。
CSShake
https://elrumordelaluz.github.io/csshake/

CSShake可以让你的元素摇晃起来,可以是轻轻的摇晃,水平的摇晃,也可以是疯狂的摇晃……用它可以制造出很搞笑的感觉。
Hakim.se
http://hakim.se/

这是Reveal.js的作者Hakim El Hattab的个人网站,上面有很多交互和CSS动画的demo,项目大多是开源的。
Typed.js
http://www.mattboldt.com/demos/typed-js/

在你的页面上添加一个打字机效果。虽然用js很容易实现,但这个要更完善,有更多的自定义选项。
二、创意
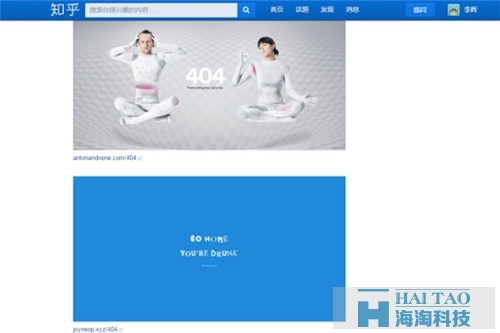
404页面

为你的项目添加一个有趣的404页面也是很重要的,我在这个回答里整理了20多个有意思的404页面,希望能给你带来启发。
三、工具
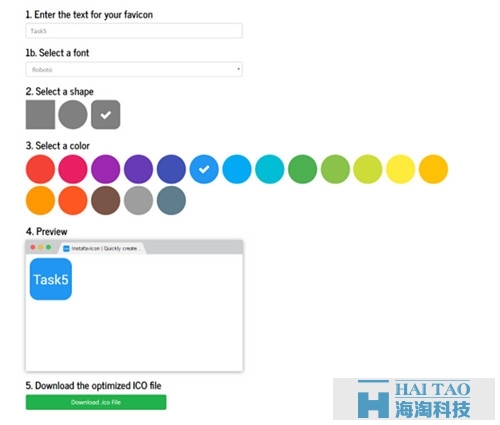
Instafavicon
https://instafavicon.com

项目要展示了,少不了一个favicon。这个网站可以帮你快速生成一个简洁美观的站点图标。
favico.js

有了favicon后,使用favico.js你还可以给它加上一些动态效果,比如像图片里那样添加一个显示消息数量的badge,或是添加一个静音图标。
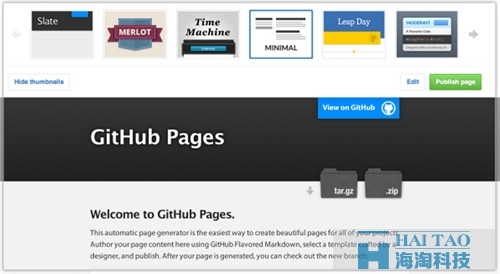
Github Page Generator

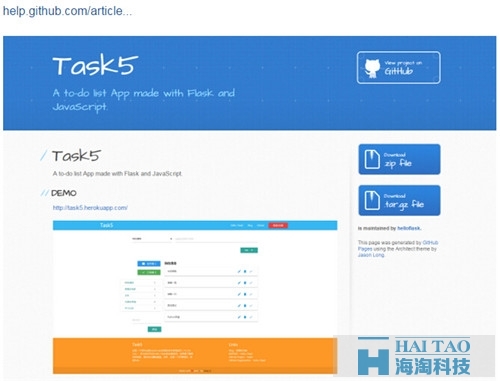
做好了Demo,你可以用Github提供的介绍页生成器生成一个漂亮的项目介绍页。上图是上一个实践项目的项目介绍页。
Github提供了很多主题可供选择:

四、挂件
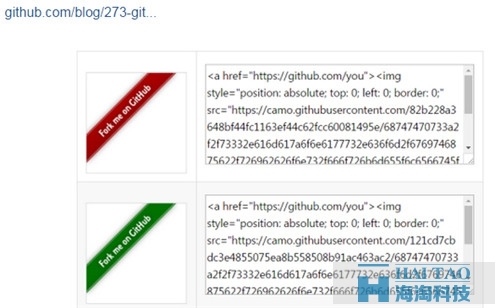
Github Ribbon

很多开源项目都会在网页的边角放一个这样的Github ribbon。
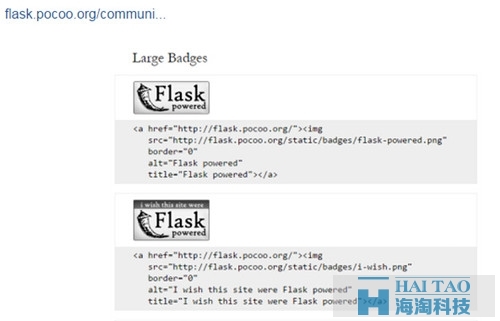
Flask Badge

Flask提供了很多badge,你可以把它放到你的网页的footer里。