随着移动设备的越来越多的使用,极简主义热度正在上升。极简主义为应用和网站带来额外的好处,加载速度更快,屏幕尺寸之间的兼容性更好。美丽的极简应用令人印象深刻的是具有很大的实用性:一个简易导航,简单的应用程序是沟通的一个非常强大的存在。极简主义风格早已超越简约主义被称为最低限度艺术,简单到极致,纯粹到近乎空白!
任何精致、高贵、优雅、或者美的物件,在这样的风格之下都可能是累赘。所追求和奉行的设计理念往往需要用哲学思维来填补,在很多设计师那里甚至成为一种嗜好、信仰,被时刻宠爱、保护着。

极简设计秉承了极简主义的思想,对各种文字、图形、色彩、构成等元素进行重组,然后用一种更直接传达的方式来表现。往往有人认为极简就是简约设计,但个人不以为然,两者有本质上的区别,思想思维也是大有不同。极简设计是一种反对过度设计、装饰而产生的,我们需要耗费的时间与精力可能会是更多。一个成功的极简设计往往能以最少的元素、最直接的打动人心。相信在未来,极简设计会是一个更大的趋势,会有更多人加入到其中。
在H5页面中,我们可以通过极简设计理念,将页面设计的更加轻量化。如之前甚至如今在APP中一直很火爆的扁平化设计风格,就是一种极简设计的体现。在扁平化设计中,会把按钮的投影、写实部分去掉,而采用更加直观的轻量化的设计元素(色彩、块、组合),让用户在第一时间就获取到真正的核心内容,而不受花花草草装饰的干扰。然而做扁平化设计也是非常不简单,需要有很强的归纳提取再组合、色彩搭配、图形概括等等非常专业知识。
设计师想通过较少的元素来展现更多内容,但同时,做好极简主义是棘手的。它迫使设计人员能够用更少的元素展现更多内容。对于那些想要尝试极简主义的人,在开始之前,确保你知道一些基本的经验法则。这里有一些提示,让简约为你工作:

您的设计中的每个元素都应该有它存在目的
简约的设计,你没有空间发挥。页面上的每个元素是经过深思熟虑的。每个元素都有一个目的。极简主义设计剥离了绝对必要的元素之外的所有元素。正如Antoine De Saint-Exupery说的:
“达到完美,并不是好得不能再好,而是正好一点都不多余。”
消息清楚地说明,屏幕上没有不必要的杂乱信息
温馨提示:决定什么去保持什么时候是严重的。
忘记泛型的股票照片。不应包含图片,除非它们是使您的信息清楚所必需的。 摆脱所有不必要的单词和尽量简洁,你可以沟通。文本副本应仅包含彻底解释您的邮件所需的最低限度的信息。同时,文本副本应包含所有有意义的信息,因为有意义的信息的减少导致混乱和有缺陷的用户体验。

我们要创建的就是简约的设计,或者是简化布局,不是简简单单地削减了大部分的图形,而是要重新思考的内容和去掉无用的要求。只有到那时,最重要的元素在页面上才能实现预期的效果。就像你去策划任何网站,写下你需要什么样的内容:Logo,描述,导航等,去掉所有没有必要的模块。尽可能的去删减 。下面就是一些你可能不需要的元素。谨记,这仅仅是一些指导。特定的设计会根据特定的需求去决定。下面中有些就是我们在设计网站中可以简化的:
这里最关键不是去削减网站的功能,而是削减不必要的元素(从而突出必要的主题内容),或者组合一些模块成为一个,组成简单的布局。您也可以分割单独模块的内容,让分开的内容更加受关注。
如何简化设计,现在的要做的是尽可能去简化设计。极简的设计应该是少许的质感纹理,颜色,形状,线条,内容等类型 。也不能太大胆,这样设计出来的感觉会变得枯燥 。我们抛开一切,通过去制造亮点来突出主题。那么怎样去制造视觉亮点呢,记住下面展现出来的一些方法,灵活的去运用在你工作或设计的过程中。

屏幕上的元素越少,剩余的元素就越有效。极简哲学集中在,你必须围绕内容的设计理念是:内容为王。 这个想法是使消息更清晰,不仅仅是通过消除干扰,而且通过保持关注内容。因此,一个干净的简约设计应该以清晰,不模糊的方式突出显示您的内容和按钮。
简化配色方案
限制使用的颜色数量
简化了颜色方案,同时具有少的颜色可以减少负面影响,改善了用户体验。但是,限制颜色方案并不意味着您需要使用黑白和一种强调颜色设计。使用简约设计的想法是只使用必要的颜色准确地描绘您的设计和创建层次结构。
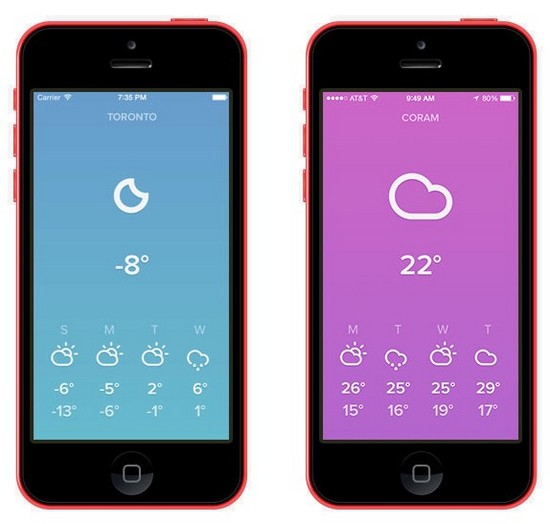
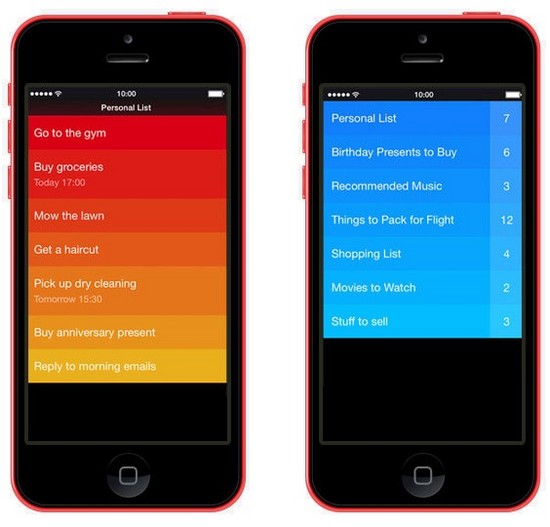
iOS的清除应用程序使用类似的配色方案,可视化优先级任务。
提示:考虑为您的设计使用大胆的色彩。增加的字体大小和颜色将用户的注意力吸引到屏幕的特定区域,而没有额外的视觉提示。
颜色的流行将用户的注意力吸引到屏幕的特定区域。图片来源:Dribbble
呼吸空间有助于避免混乱的外观
空白的内容之间的空白,不一定是白色的,空格。它是极简主义的一个重要组成部分 - 它使得风格在视觉上全面,易于阅读。而不是将空格视为需要填充的空白空间,而是将空格视为您的内容的框架和边框。
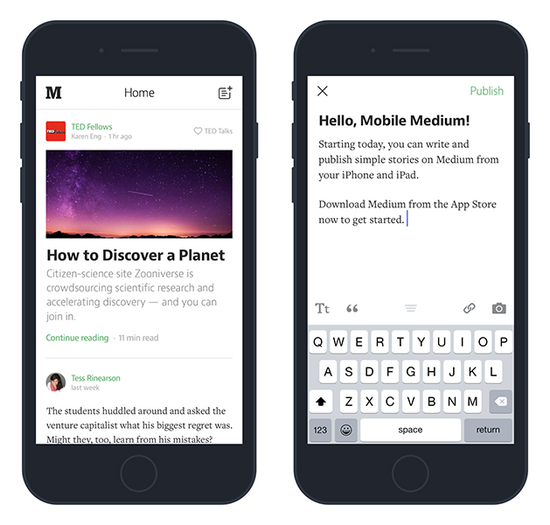
这种使用光滑的排版,白色空间和浅灰色的木炭色调特别是在iOS的中级应用程序执行
提示: 距离较大力量的重视。你可以通过增加它们周围的负空间使元素更显着。只要确保空的空间通过内容在逻辑模式引导眼睛。
iOS的Sky应用程序使用空格创建层次结构,使内容更容易理解
在浏览下面展示部分,我们看到一些设计师添加了微妙的色彩,独特的排版或有趣的形状增加了视觉效果 。虽然只是一个线框,但却是最重要的元素,创建这样一个页面线框需要额外的细心。有了正确的线框,可以突出的页面的主题和层次,并创造出视觉效果。
使用线框时,可以按照下列步骤操作:
确定你最需要什么样的内容
在列举的模块中,优先考虑的内容
画些重要模块的线框草图试验,看下视觉效果
当我们画线框时,考虑下位置,怎么进行视觉处理。例如,如果您的标志有一种颜色,你就可以重用logo的颜色设计,加上一定的辅助色来突出主题。
以有趣的图案为基础的Web设计是极简主义不可缺少手段之一。当设计师很少用其他方法激发用户时,他们往往抓住有趣的图案去排版。你甚至可以站的离页面很远,我们可以看到唯一的视觉元素就是图案了。这是一个大胆的创意,也是一个趋势 。寻找办法用排版去提高设计,制造独特 。

最显着的趋势之一是大量使用黑色和白色 。这是显而易见的:颜色,质地,形状和内容应简化。看看上面展示的几个大面积颜色网站,看看他们如何从其他方面去简约设计的。
虽然大部分的页面加载可以通过留白和线框进行,设计的基本原则还要考虑些特殊的情况。包括这三块:网站的平衡,对齐和内容的对比 。务必坚持这些原则,这样你的设计就不需要补充其他的内容来说明便是一个完整的设计。
要记住这些基本设计原则。去回顾,并尝试用不同的方法,以达到最佳的效果 。可以点击上面图片的地址去了解更多的设计原则 。
请记住,极简主义是不是剥离掉的元素,它是不增加其他元素就足以让他们讲述自己的故事。简约的设计有多种形式,我们可以常常看到相同的形式反复的运用。我们可以在模仿的同时去创造一些新的想法,看到新的趋势。未来几年内,极简主义设计将是重点要去研究运用的。
以上就是《超赞!极简主义设计实用方法》,更多精彩,点击《英文网站制作与中文网站制作的区别》,了解更多。